После того как вы создали libGDX проект, время начать разработку приложения в Eclipse. Перед тем как импортировать ваш проект в Eclipse, убедитесь, что вы настроили среду разработки.
Импорт проекта
Перейдите File -> Import -> Gradle -> Gradle Project, нажмите кнопку Browse и перейдите в корневую папку вашего
проекта, затем нажмите кнопку Build Model. Через некоторое время, вы увидите корневой проект и подпроекты (android, core, desktop, html,
ios). Выберите все проекты и нажмите кнопку Finish.
Время импорта проекта
В первый раз процесс импорта проекта может занять минуту или две, так как Gradle и некоторые зависимости будут загружаться в фоновом режиме.
Общие проблемы
Папка рабочего пространства(workspace) Eclipse, не должна быть такой же, как корневая папка вашего проекта (подробнее о проблеме).
Если вы сталкиваетесь с проблемами из-за отсутствия артефакта validation-api:1.0.0.GA, тогда удалите Maven кэш в C:\Users\username\.m2 или
/Users/username/.m2 или /home/username/.m2.
При импорте первого проекта появляется сообщение об ошибке: com/github/jtakakura/gradle/plugins/robovm/RoboVMPlugin : Unsupported major.minor version 51.0. Убедитесь, что вы используете Oracle JDK версии 7 или выше.
Запуск проекта
- Desktop: щелкните правой кнопкой мыши на desktop проекте,
Run As -> Java Application. Выберите стартер класс (например, DesktopLauncher.java). - Android: убедитесь, что у вас есть подключенное устройство и что оно появилось в DDMS (см. Android Руководство разработчика).
Щелкните правой кнопкой мыши на Android проекте,
Run As -> Android Application. - iOS RoboVM: щелкните правой кнопкой мыши на robovm проекте,
Run As -> iOS Device Appдля запуска на подключенном устройстве илиRun As -> iOS Simulator Appдля запуска на iOS симуляторе - HTML5: щелкните правой кнопкой мыши на html проекте,
Run As -> External Tools Configuration. Создайте новую конфигурацию двойным кликом поProgramв левой боковой панели. Задайте имя конфигурации, например, GWT SuperDev. В поле местоположения укажитеgradlew.bat(Windows) илиgradlew(Linux, Mac) файл. Установите рабочий каталог как корневую папку вашего проекта. Укажитеhtml:superDevв качестве аргумента. Нажмите 'Apply', затем 'Run'. Подождите, пока не увидите сообщениеThe code server is ready.в окне просмотра консоли, затем откройте URL http://localhost:8080/html. Вы можете оставить сервер работающим. Если вы изменили код или assets, просто нажмите в браузере кнопкуSuperDev Refresh. Это действие перекомпилирует ваше приложение и перезагрузит страницу.
После того, как будет исправлена ошибка в Gradle tooling API, мы сможем просто запускать HTML5 с помощью Gradle интеграции. На данный момент, процесс Gradle будет работать постоянно, даже в случае отмены.
Отладка проекта
Следуйте инструкции для запуска проекта, но вместо запуска через Run as запустите вашу конфигурацию через Debug as.
RoboVM и отладка проекта
RoboVM в настоящее время не поддерживает отладку.
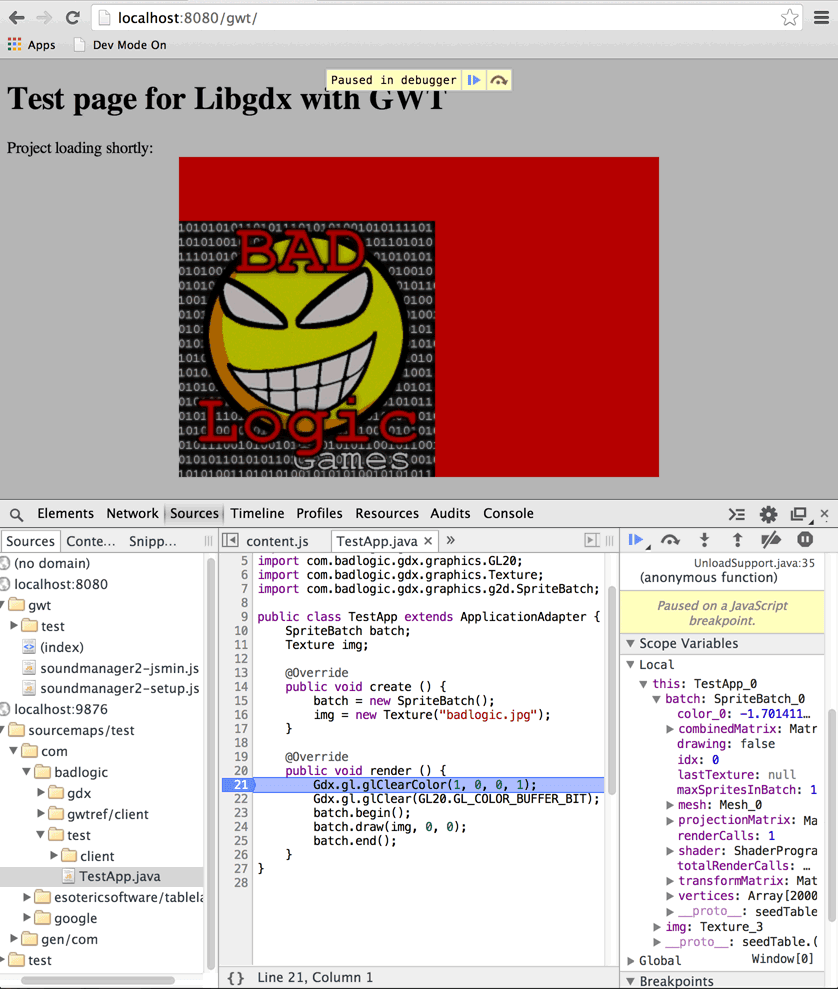
Отладка html сборки может быть сделана в браузере следующим образом:
Как и прежде запустите конфигурацию superDev. Перейдите по ссылке http://localhost:8080/html, нажмите кнопку
SuperDevRefresh и затем Compile. Нажмите клавишу F12 в браузере Chrome, чтобы открыть средства разработки, перейдите на вкладку Sources и
найдите Java файл, который вы хотите
отладить. Устанавливайте точки останова, делайте пошаговое выполнение и проверяйте переменные. Нажмите кнопку SuperDev Refresh в случае,
если вы изменили код или assets (оставляйте работающим процесс сервера!).

Упаковка проекта
Проще всего упаковывать приложение из командной строки или с помощью задач Gradle изнутри Eclipse. Чтобы увидеть соответствующие задачи Gradle, смотрите документацию командной строки Gradle.

Комментариев нет:
Отправить комментарий