В GWT есть два режима запуска приложения. Вы можете запустить режим разработки или скомпилировать приложение и развернуть его на веб сервере для тестирования.
В Dev mode режиме JVM будет выполнять весь ваш код, и плагин в браузере будет связывать Java код месте с Javascript кодом. Это очень медленно, особенно для приложений как игры, где такое использование будет не пригодно. Однако, это был единственный способ для правильной отладки GWT приложения. В режиме разработчика вы не будете обнаруживать ошибки, если только скомпилируете Javascript. Потому что в режиме разработчика вы можете полностью использовать Runtime библиотеки. Когда происходит компиляция в Javascript, ваше приложение может только рассчитывать на GWT библиотеку. Чтобы убедится в том, что вы не используете что-нибудь, что не поддерживается в GWT, вам приходится компилировать приложение таким образом. Плагин режима разработчика предъявляет некоторые требования к браузеру, который может быть вести себя немного странно. Новая версия браузера часто требует новой версии плагина, которая не может быть сразу доступна для GWT.
В режиме компиляции или продакшен режиме, ваш Java код компилируется в Javascript GWT компилятором. Это занимает довольно много времени в зависимости от размера Java кода. Кроме того, когда приложение скомпилировано, вы не можете больше отлаживать его. Сгенерированный Javascript код обычно не читабелен для человека.
В super режиме разработки сервер компилирует ваш Java код в Javascript код на лету. Он следит за изменениями в вашей директории исходного кода и динамически скомпилирует заново любые сделанные изменения. Такая компиляция занимает гораздо меньше времени, чем первоначальная. Кроме увеличения скорости компиляции, код сервер предоставляет маппинг исходников. Это мета-данные, которые говорят браузеру какая строка в Javascript коде соответствует строке в оригинальном исходнике Java кода. Этот механизм так же используется для других Javascript компиляторов. Вы можете затем отлаживать ваш Java код в браузере без плагинов.
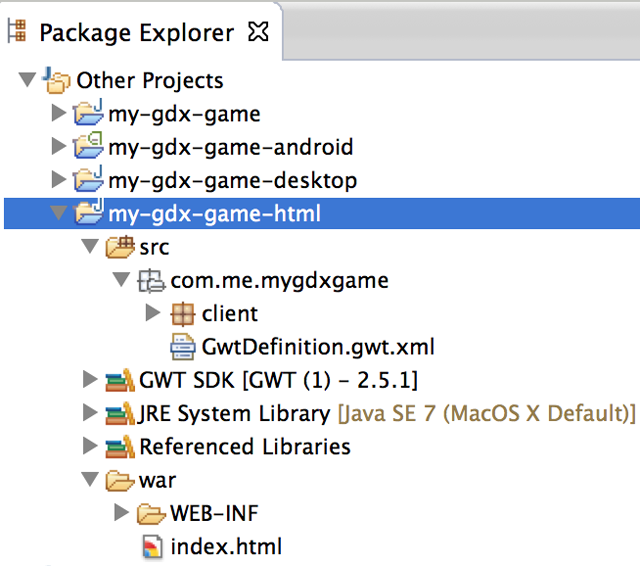
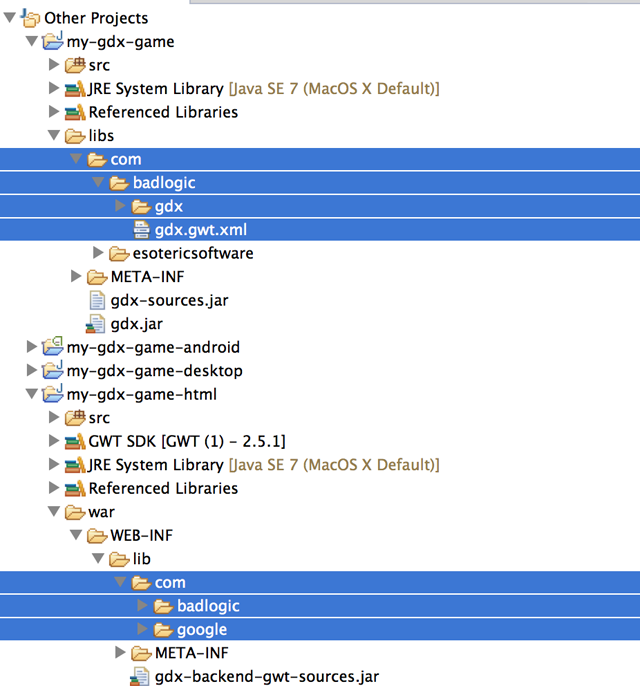
Начните с создания проекта с помощью setup-ui и замет загрузите его в Eclipse. Следуйте статье, первоначальный вариант настройки выглядит так:

Все изменения будут происходить в HTML проекте.
Изменение GWT.xml файла
Сначала нужно изменить параметры компоновщика (linker) в gwt.xml файле HTML проекта, расположенном в html/src/your/package/. Вы должны увидеть что-то вроде этого:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE module PUBLIC "-//Google Inc.//DTD Google Web Toolkit trunk//EN" "http://google-web-toolkit.googlecode.com/svn/trunk/distro-source/core/src/gwt-module.dtd">
<module>
<inherits name='com.badlogic.gdx.backends.gdx_backends_gwt' />
<inherits name='MyGdxGame' />
<entry-point class='com.me.mygdxgame.client.GwtLauncher' />
<set-configuration-property name="gdx.assetpath" value="../my-gdx-game-android/assets" />
</module>
Нам нужно добавить три новых элемента, указать компоновщик, что мы игнорируем скрипт теги и что включено перенаправление режима разработки (это поможет убедиться в том, что сервер сможет потом внедрять скомпилированный Javascript в HTML). Измененная версия выглядит следующим образом:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE module PUBLIC "-//Google Inc.//DTD Google Web Toolkit trunk//EN" "http://google-web-toolkit.googlecode.com/svn/trunk/distro-source/core/src/gwt-module.dtd">
<module>
<inherits name='com.badlogic.gdx.backends.gdx_backends_gwt' />
<inherits name='MyGdxGame' />
<add-linker name="xsiframe"/>
<set-configuration-property name='xsiframe.failIfScriptTag' value='FALSE'/>
<set-configuration-property name="devModeRedirectEnabled" value="true"/>
<entry-point class='com.me.mygdxgame.client.GwtLauncher' />
<set-configuration-property name="gdx.assetpath" value="../my-gdx-game-android/assets" />
</module>
Копирование SoundManager Javascript файлов
В качестве аудио для GWT используется SoundManager2. Эта библиотека имеет два Javascript файла, которые нужно включить в проект. С нормальным компоновщиком, они автоматически включаются, однако xsiframe компоновщик не делает этого. Чтобы исправить это, нужно поместить файлы в war директорию и загрузить их вручную в index.html файле.
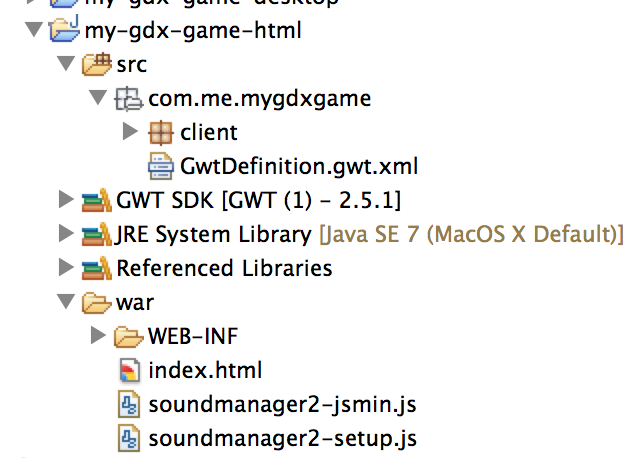
Положите эти два файла в project-html/war директорию, прямо рядом с index.html файлом. Должно выглядеть так:

Настройка и запуск сервера
Чтобы запустить сервер, проще всего создать в Eclipse новую конфигурацию запуска. Перейдите в Run -> Run Configuration..., затем создайте новую Java Application конфигурацию запуска.
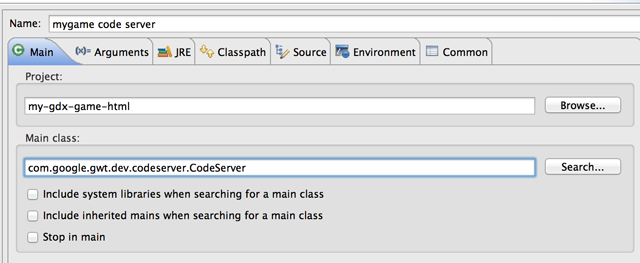
Дайте конфигурации запуска соответствующее имя (mygame code server), и в качестве проекта установите ваш HTML проект. В качестве основного (main) класса укажите com.google.gwt.dev.codeserver.CodeServer. Этот класс отвечает за компиляцию кода и обслуживание браузера.

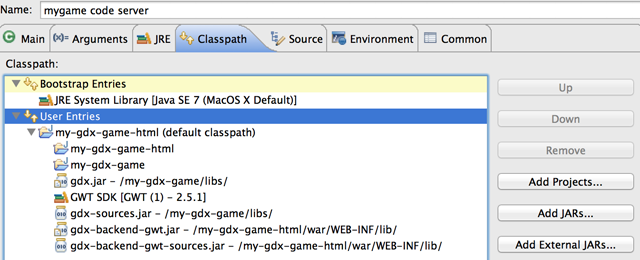
Класс находиться в jar файле GWT SDK, поэтому нужно добавить его в claspath конфигурации запуска. Перейдите во вкладку Classpath, выберите User Entries, затем нажмите кнопку Add External Jars

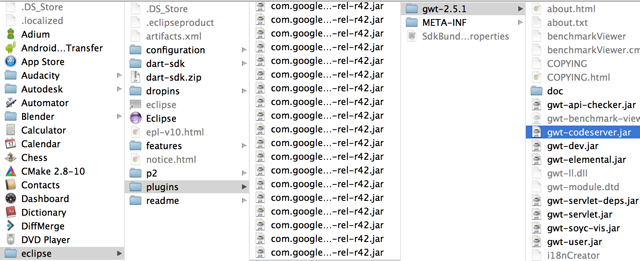
Вы можете найти gwt-codeserver.jar файл в установочной директории Eclipse.

Наконец мы должны указать аргументы для сервера. Он хочет знать, где находится наши исходники и GWT модуль для компиляции. Нужно указать ему gdx-sources.jar, gdx-backend-gwt-sources.jar, src директорию основного проекта и src директорию HTML проекта. Сервер не работает с jar файлами, поэтому нужно распаковать их в соответствующие директории (project-core/libs/gdx-sources.jar, project-html/war/WEB-INF/libs/gdx-backend-gwt-sources.jar), конечный итог:

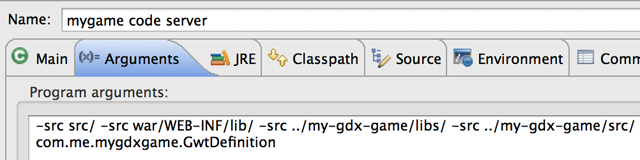
Теперь мы можем указать аргументы конфигурации запуска, HTML проект, gdx GWT back-end, gdx исходники и исходники основного проекта:

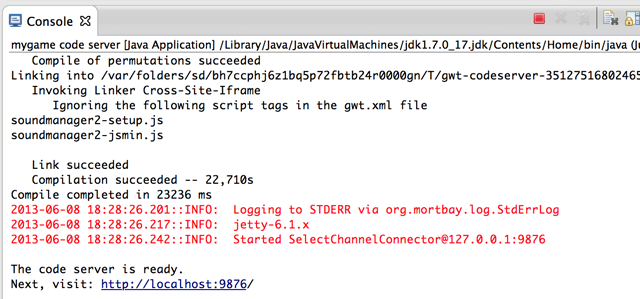
Нажмите Apply и затем Run, после 20 секунд вы должны увидеть это:

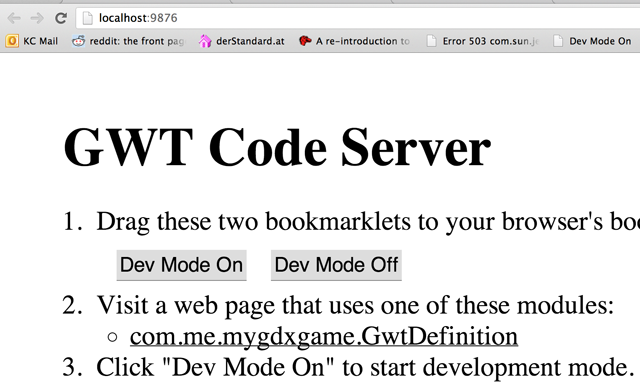
Нажмите на ссылку в нижней части консольного вывода, которая откроет браузер и покажет это:

Перетащите ссылку Dev Mode On в закладки для использования в панели закладок (уже сделано на рисунке выше). Нам нужно будет нажать на закладку позже.
Теперь у нас есть настроенный и запущенный сервер. Он может быть просто запущенным во время написания кода игры. Вам нужно будет повторить установку для каждого вашего нового проекта.
Запуск приложения в super режиме разработки
Теперь самое интересное. Сервер только выполняет маппинг исходников и Javascript код. Нам нужно еще разместить index.html и asset файлы в project-html/war директории через сервер. Можно использовать Mongoose в project-html/war директории. Он будет обслуживать контент war директории по адресу http://localhost:8080/.
В качестве альтернативы можно запустить HTML проект как мы делали в режиме разработчика (нажмите правой кнопкой мыши на проекте, Run -> Web Application, нажмите на URL в окне режима разработки) URL обычно бывает вроде этого http://127.0.0.1:8888/index.html?gwt.codesvr=127.0.0.1:9997, просто удалите часть после ? до самого конца http://127.0.0.1:8888/index.html
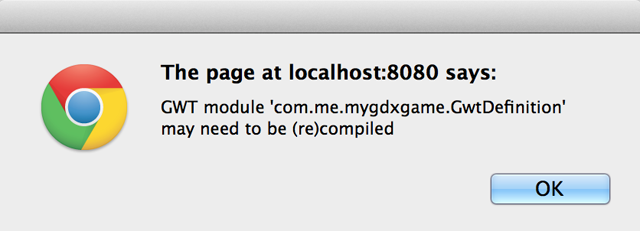
Как только вы открыли index.html в браузере, вы увидите это:

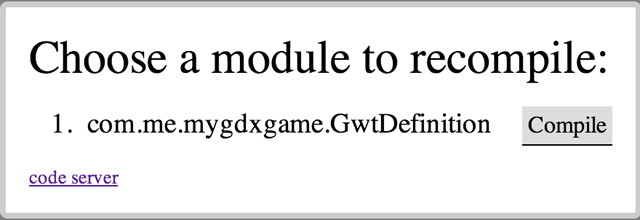
Нажмите кнопку OK, затем нажмите на "Dev Mode On" закладку, ранее добавленную на панель закладок браузера. Вы увидите это:

Нажмите на кнопку compile, которая сообщит серверу скомпилировать все Java файлы в Javascript и внедрить результат в веб сайт. (Посмотрите в консоль сервера в Eclipse, если вы получили сообщение out of memory, добавьте VM аргумент вроде этого -Xmx1024m в конфигурацию запуска сервера). После компиляции вы увидите тот же диалог как наверху, просто проигнорируйте его. Сейчас ваша игра запущена в браузере.
Отладка
Теперь магическая часть. Вызовите инструменты разработчика в вашем браузере. Если вы используете Chrome браузер, нажмите F12 или нажмите правой кнопкой мыши на сайте и нажмите "Просмотр кода элемента (Inspect Element)". Вы увидите это:

Нажмите на Source, затем нажмите на "Show Navigator" кнопку.

Вы увидите такой вид, раскройте записи под localhost:9876 и здесь увидите ваш Java код. Выберите одну из ошибок, например ApplicationListener и установите break point, например, так:

Теперь вы можете проверять значения переменных, смотреть стек вызовов, делать шаги вне/внутрь и так далее.
Если сделали изменения в исходных файлах, просто нажмите на "Dev Mode On" закладку, нажмите Compile и все перезагрузиться.
Это super режим разработки. Надеемся, что GWT команда сделает интеграцию лучше, так как установка немного запутанная.
